Hands on TYPO3 LTS Teil 3: Inhalte mit Fluid Styled Content & Gridelements rendern
Tags: TYPO3, Technology Autor: Nepomuk Gasteiger
Hinweis: Dieser Artikel ist Teil 3 der vierteiligen Artikelserie Hands on TYPO3 7 LTS.
Fluid Styled Content anpassen
Als Letztes konfigurieren wir unser System so, dass Redakteure die entsprechenden Bootstrap-Klassen für Inhalts-Elemente bequem über das Layout-Feld im Backend auswählen können.

Dafür setzen wir auf das neue Frontend-Rendering Fluid Styled Content, mit dem sich die Klassen sehr einfach integrieren lassen. Fluid Styled Content ersetzt seit der Version 7.6 das ältere css_styled_content, das wegen seiner komplexen Struktur bei Frontend-Developern nicht sehr beliebt gewesen ist (wer möchte, kann freilich auch weiterhin mit css_styled_content arbeiten). Fluid Styled Content überträgt die Prinzipien der Fluid Templates konsequent auf die Content-Elemente. Das heißt, dass die Vorlagen der verschiedenen Inhaltselemente jetzt über HTML-Template-Dateien angepasst werden können. Entwickler müssen sich also nicht mehr mit komplex verschachtelten Typoscript-Codes auseinandersetzen. Nicht zuletzt die Integration von fertigen Templates externer Frontend-Entwickler wird damit erheblich einfacher.
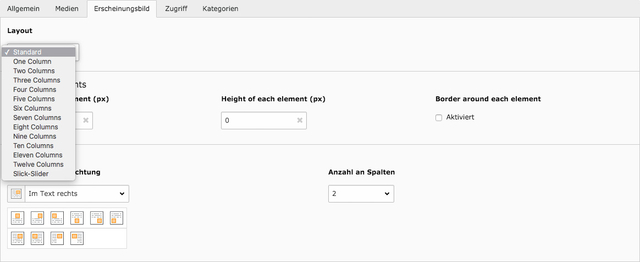
So könnt Ihr mit Fluid Styled Content allen Inhaltselementen die entsprechende Grid-Klasse von Bootstrap über das Layout-Feld im TYPO3-Backend zuweisen:
1. Layout-Klassen über TSconfig in den Seiteneigenschaften der Rootseite festlegen
TCEFORM.tt_content {
layout {
altLabels {
1 = One Column
2 = Two Columns
3 = Three Columns
}
addItems{
4 = Four Columns
5 = Five Columns
6 = Six Columns
7 = Seven Columns
8 = Eight Columns
9 = Nine Columns
10 = Ten Columns
11 = Eleven Columns
12 = Twelve Columns
}
}
}
2. Die Template-Ordner und Dateien von Fluid Styled Content aus dem Extension-Verzeichnis (typo3/sysext/fluid_styled_content) in den Fileadmin-Ordner kopieren und die richtigen Pfade in den Constants unseres Typoscript-Templates anpassen
styles.templates {
templateRootPath = fileadmin/Resources/Private/Templates
partialRootPath = fileadmin/Resources/Private/Partials
layoutRootPath = fileadmin/Resources/Private/Layouts
}
3. Den Layouts im HTML-Template per Fluid die entsprechenden Bootstrap-Klassen zuweisen. Das Template für das Text/Bild-Element liegt zum Beispiel im Ordner fluid_styled_content/Resources/Private/Templates/Textmedia.html. Auf die gleiche Art und Weise können alle anderen Content-Elemente angepasst werden.
<div id="c{data.uid}" class="{f:if(condition: '{data.layout} == 1', then: 'col-md-1')}"></div>
Selbstverständlich kann man mit Fluid Styled Content nicht nur die Klassen anpassen, sondern auch das komplette Frontend-Rendering umschreiben, zum Beispiel für Slideshows oder Bildergalerien. Wem das nicht reicht, der kann außerdem relativ einfach vollständig neue Content Elemente integrieren.
Pflegen wir nun zwei Inhaltselemente auf der Startseite ein und geben ihnen die Klassen “Six Columns”, bekommen wir das gewünschte zweispaltige Ergebnis:
Grid-Elemente mit der Extension Grid Elements umsetzen
Komplexere Inhaltselemente lassen sich auch mit der Extension Grid Elements erstellen. Grid Elements überträgt das Prinzip der Backend Layouts auf Content-Elemente und verschachtelt mehrere Inhaltselemente in einem HTML-Konstrukt. Damit lassen sich nicht nur nested Grids, sondern auch Slider, Bildergalerien oder Tabs einfach umsetzen. Weitere Details zur Extension und eine Installationsanleitung findet Ihr in der offiziellen Dokumentation.
Weiter geht's mit Hands on TYPO3 7 LTS Teil 4: Fazit
Externer Inhalt - Mapbox
An dieser Stelle finden Sie Inhalte eines Drittanbieters, die Sie mit einem Klick anzeigen lassen können.
Dadurch können personenbezogene Daten an den Dienst Mapbox übermittelt werden. Mehr Informationen finden Sie in unseren Datenschutzbestimmungen.