Hands on TYPO3 7 LTS Teil 1: Installation und Backend
Hinweis: Dieser Artikel ist Teil 1 der vierteiligen Artikelserie Hands on TYPO3 7 LTS.
Wir starten unser erstes 7er LTS Projekt mit einer Standard-Installation. Dazu haben wir die Source-Dateien auf den Server kopiert, die Symlinks angelegt und das System mit Hilfe des neuen, auf Bootstrap basierenden Install-Tools installiert. Die Systemvoraussetzungen und eine Installationsanleitung findet Ihr auf GitHub oder dem Installation and Upgrade Guide.
Das TYPO3-Backend
Nach dem Login besticht die Version 7 LTS durch ein komplett überarbeitetes Backend: Es basiert wie das Install-Tool auf Bootstrap und lässt sich dank Responsive Design auch auf Smartphones und Tablets bedienen. Sehr nett sind der neue Login-Screen, den Ihr schnell mit einem Hintergrundbild und einem Logo individualisieren könnt, und andere Eye-Candy-Spielereien wie ein Avatar-Bild für jeden Backend-User.

Im Vergleich mit der letzten LTS Version 6.2 fällt außerdem die dunkle Seitenleiste mit größeren, farbigen Icons ins Auge. Auch das Design des Inhaltsbereichs und des Seitenbaums haben die Entwickler aktualisiert.

Ein echter Gewinn ist die deutlich gestiegene Performance. Laut typo3.org ist das System bis zu vier Mal schneller als die Vorgängerversion. Das können wir bestätigen: Eine vergleichbare TYPO3 6.2 LTS Installation auf demselben Server wirkt gegen die neue Version ziemlich träge.
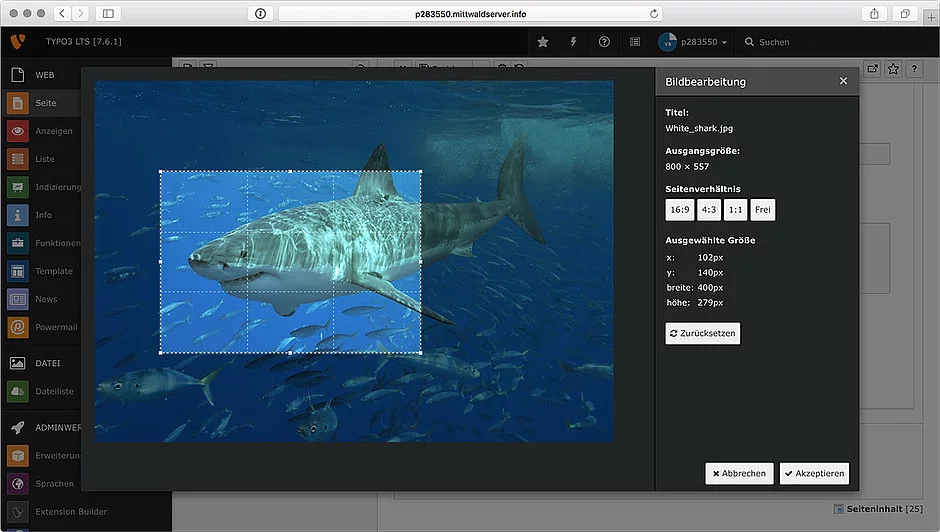
Für Redakteure bringt die neue Version unter anderem eine verbesserte Integration von YouTube- und Vimeo-Videos mit. Diese können jetzt bequem per URL in das neue TextMedia-Element von Fluid Styled Content eingepflegt werden. Außerdem gibt es einen neuen Editor zur Bildbearbeitung, mit dem Redakteure Bilder anpassen und zuschneiden können.

TYPO3 Extensions
Für unser Testprojekt wechseln wir nun in den Extension Manager. Neben den obligatorischen System-Extensions wie Fluid Styled Content oder der Fluid Templating Engine, die out-of-the-box installiert sind, laden wir uns zwei Erweiterungen aus dem TYPO3 Extension Repository (TER) und installieren sie entsprechend der Dokumentationen:
- RealUrl zur Ausgabe lesbarer URLs (für unsere kleine Seite reicht die automatische Konfiguration)
- Die Content-Erweiterung Grid Elements zur Pflege komplexer Grid-Layouts
Der Seitenbaum
Sind die Extensions installiert, legen wir uns einen Seitenbaum mit einigen Beispielseiten an. Dazu klicken wir in der mittleren Spalte auf das Seiten-Icon mit einem Plus und ziehen die Seiten per Drag&Drop in den Seitenbaum.
 Außer den Beispielseiten erstellen wir noch einen Sysfolder für unsere Backend- und Grid-Layouts.
Außer den Beispielseiten erstellen wir noch einen Sysfolder für unsere Backend- und Grid-Layouts.
Weiter geht's mit Hands on TYPO3 7 LTS Teil 2: Das Frontend mit Bootstrap 3
ZurückSie suchen eine kompetente TYPO3-Agentur aus München?
Erfahren Sie mehr über das Content Management System TYPO3 und die TYPO3-Services von visionbites - Ihrer TYPO3-Agentur aus München
Mehr zu TYPO3Externer Inhalt - Mapbox
An dieser Stelle finden Sie Inhalte eines Drittanbieters, die Sie mit einem Klick anzeigen lassen können.
Dadurch können personenbezogene Daten an den Dienst Mapbox übermittelt werden. Mehr Informationen finden Sie in unseren Datenschutzbestimmungen.